我们在拍摄一张好看的照片的时候,有没有想让照片的某些元素“动”起来。虽然现在能让照片“动”起来的功能已近非常的多了。例如Apple相机的实况功能,或者将图片转换为GIF等等,但是这些可能都不能达到想要的效果。同时,利用专业软件进行修图,对于没有经过系统软件学习的用户来说,也是非常不友好的。

图源网络
时间定格在按下快门的那一瞬间,那么这张相片就变成过去。假如如果让一张照片能够动起来,每一次浏览它的时候,仿佛就像不久前刚刚发生的一样。这相较于摄影来说,无论在技术还是成本山来说,都要简单的多。

PixaMotion 这一款修图App绝对能够满足你日常对动图的需求。话不多说,我们现在就一起来简单的制作一张动图吧。
 PixaMotion
PixaMotion
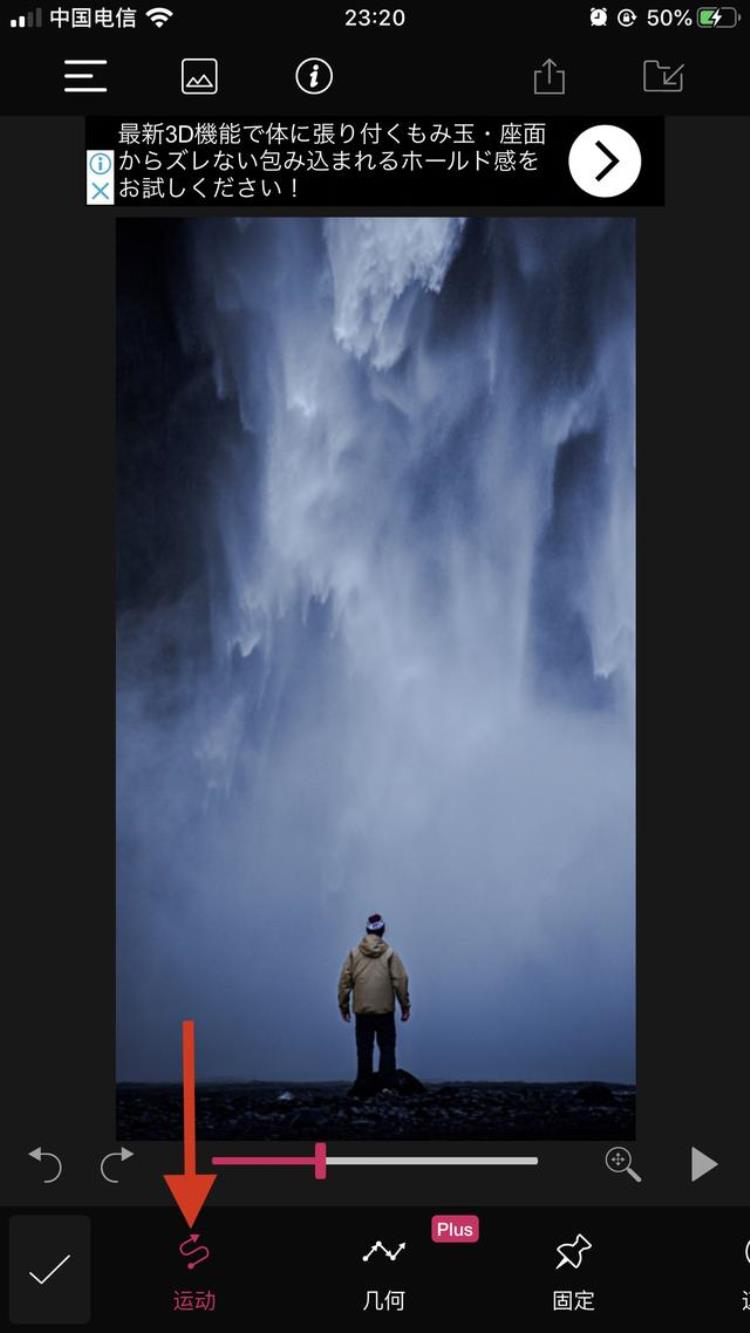
首先,我们先从自己的相册当中导入一张自己喜欢的相片到 PixaMotion 当中去。

刚导入相片,应用就会让你选择你最终想要到处图片的比例,你也可以不用选择,直接跳入下一步。

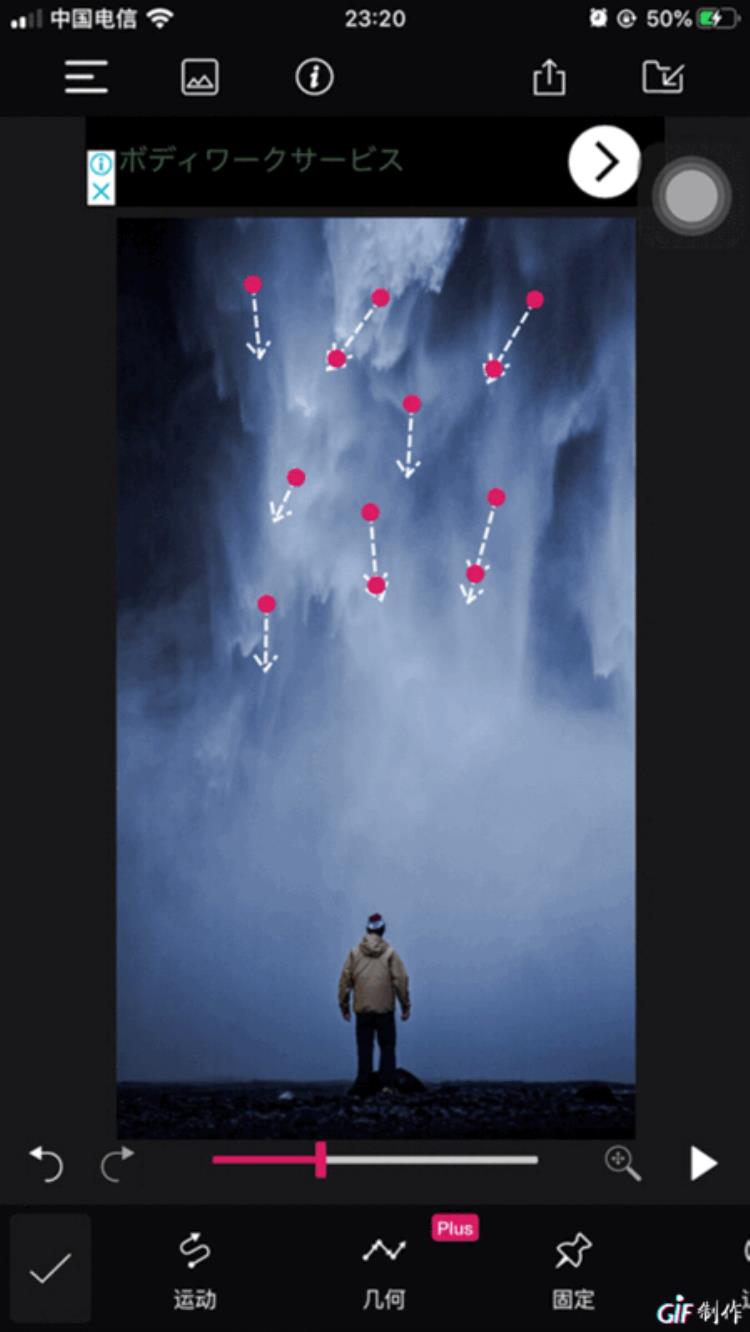
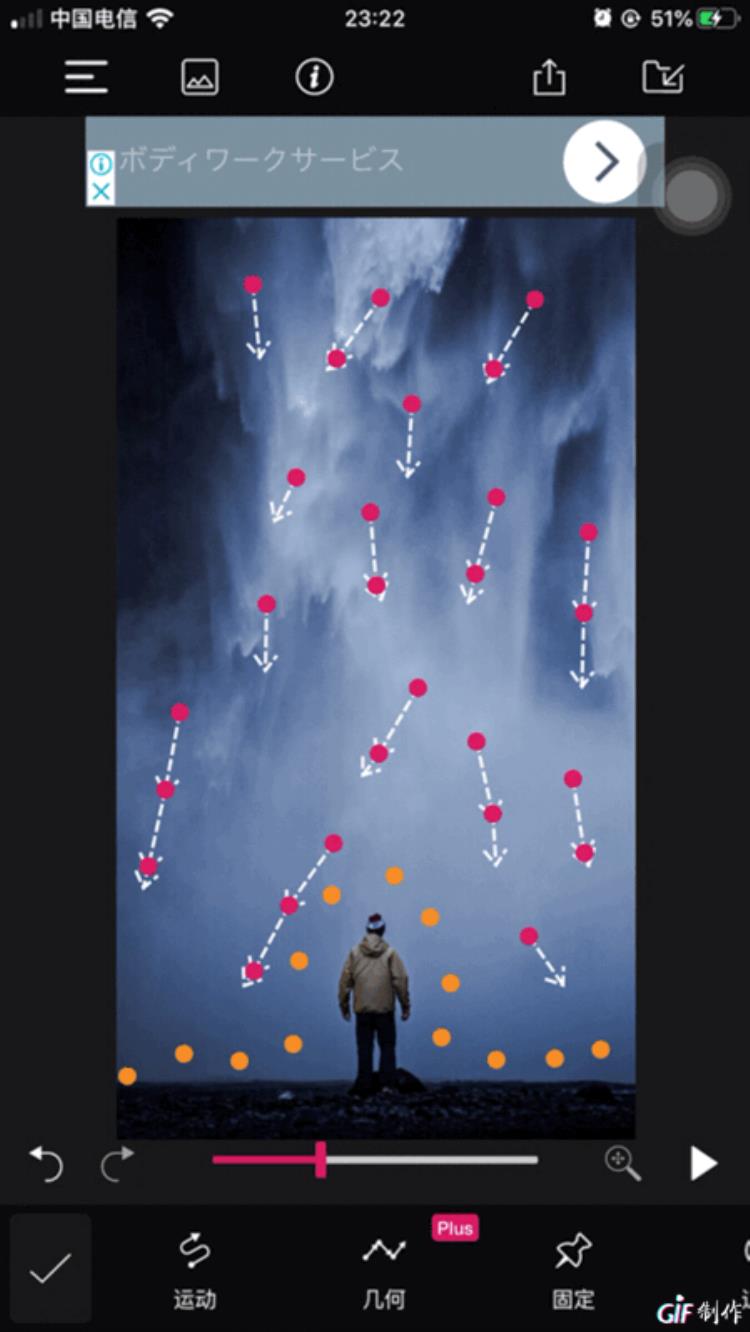
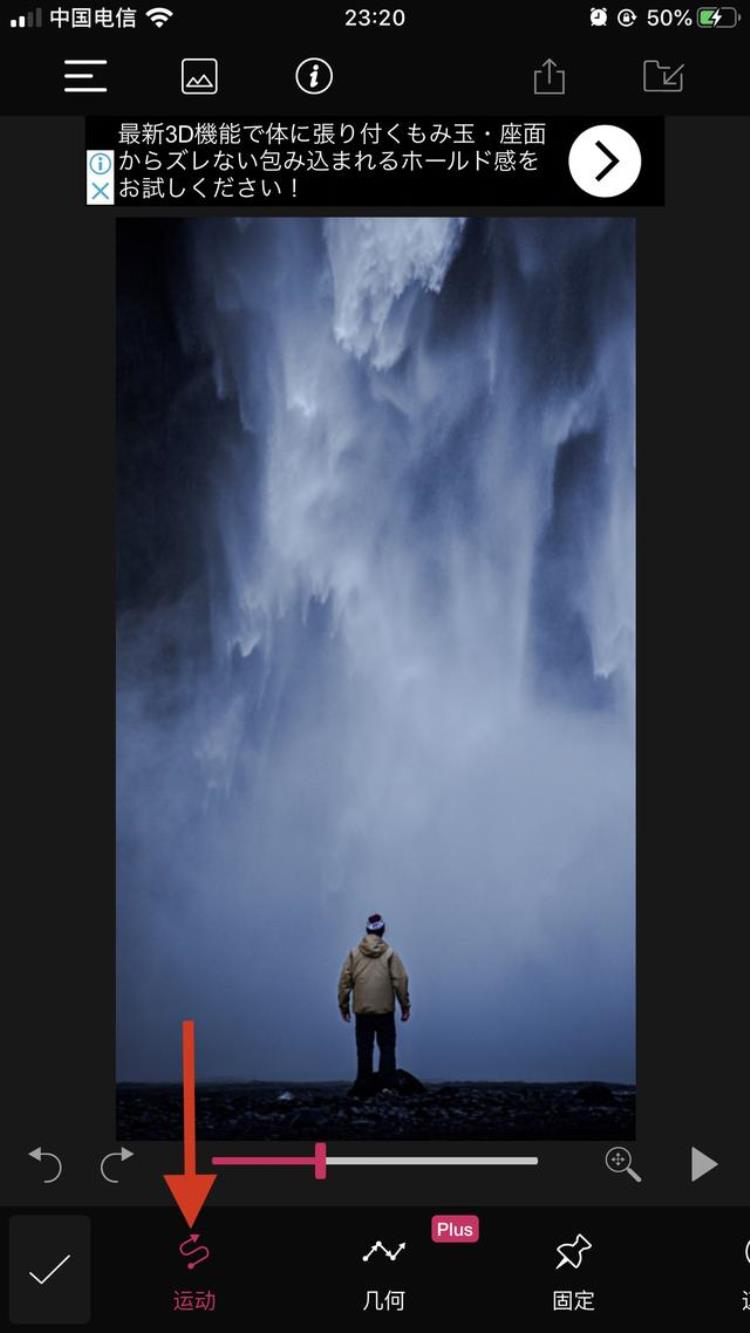
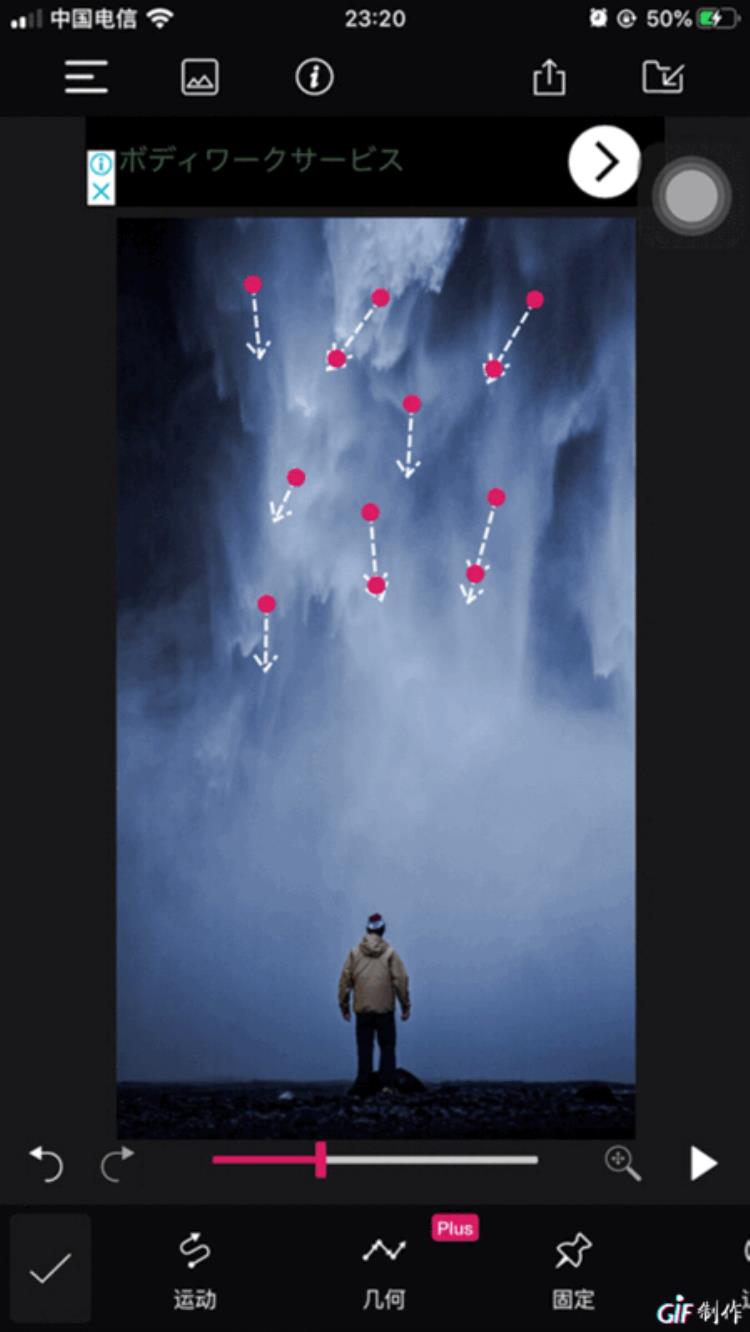
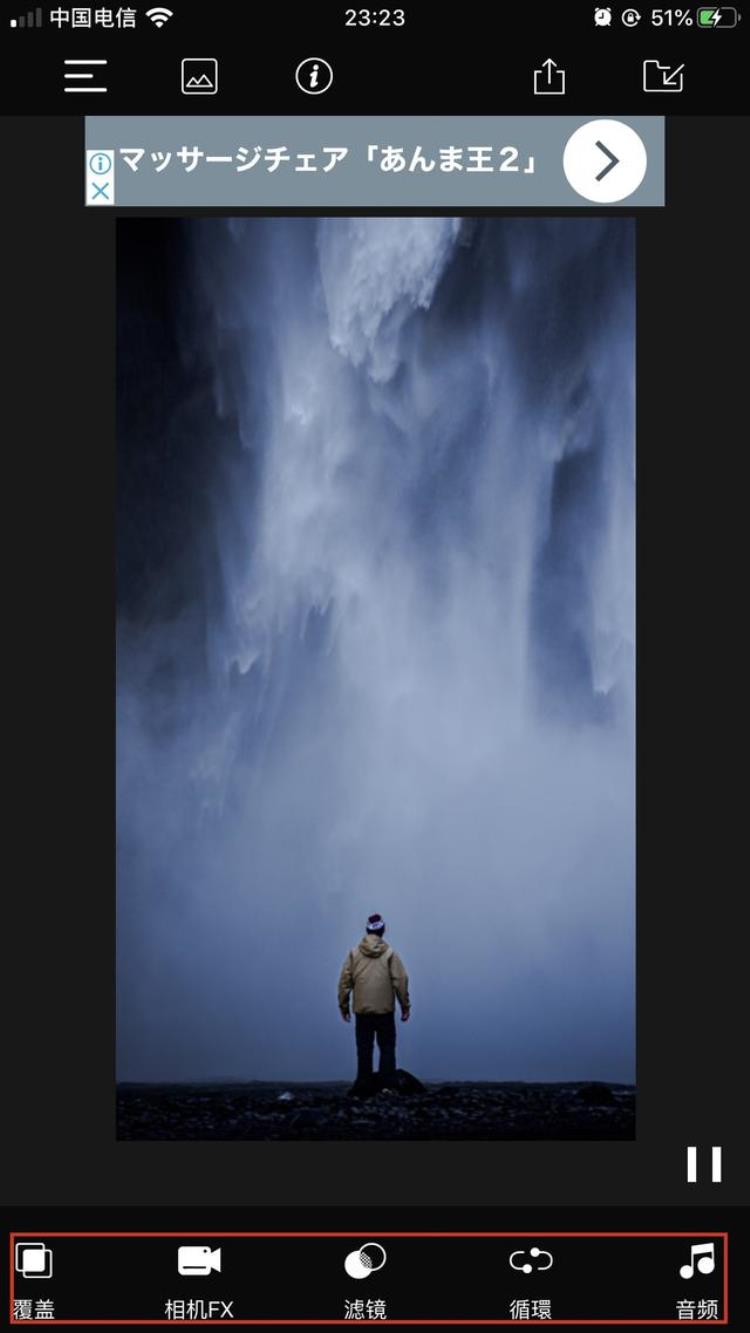
我们选择运动选项,这样就可以在照片上滑动出自己想要图片运动的轨迹。例如,上图中我想让水流向下流动,那么我就可以让运动的方向向下。

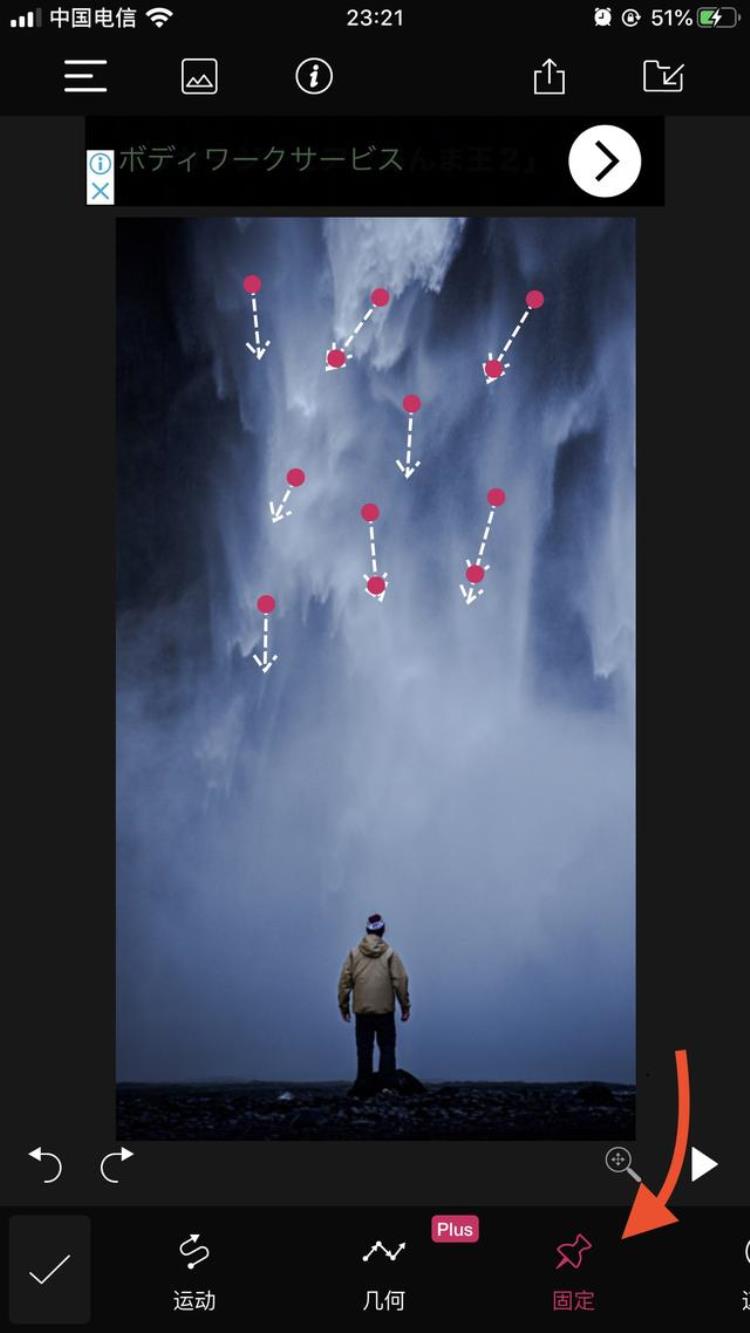
大致效果依旧做出来了,但是我们发现,人物部分很不协调。我想让他在这张照片中静止不动。

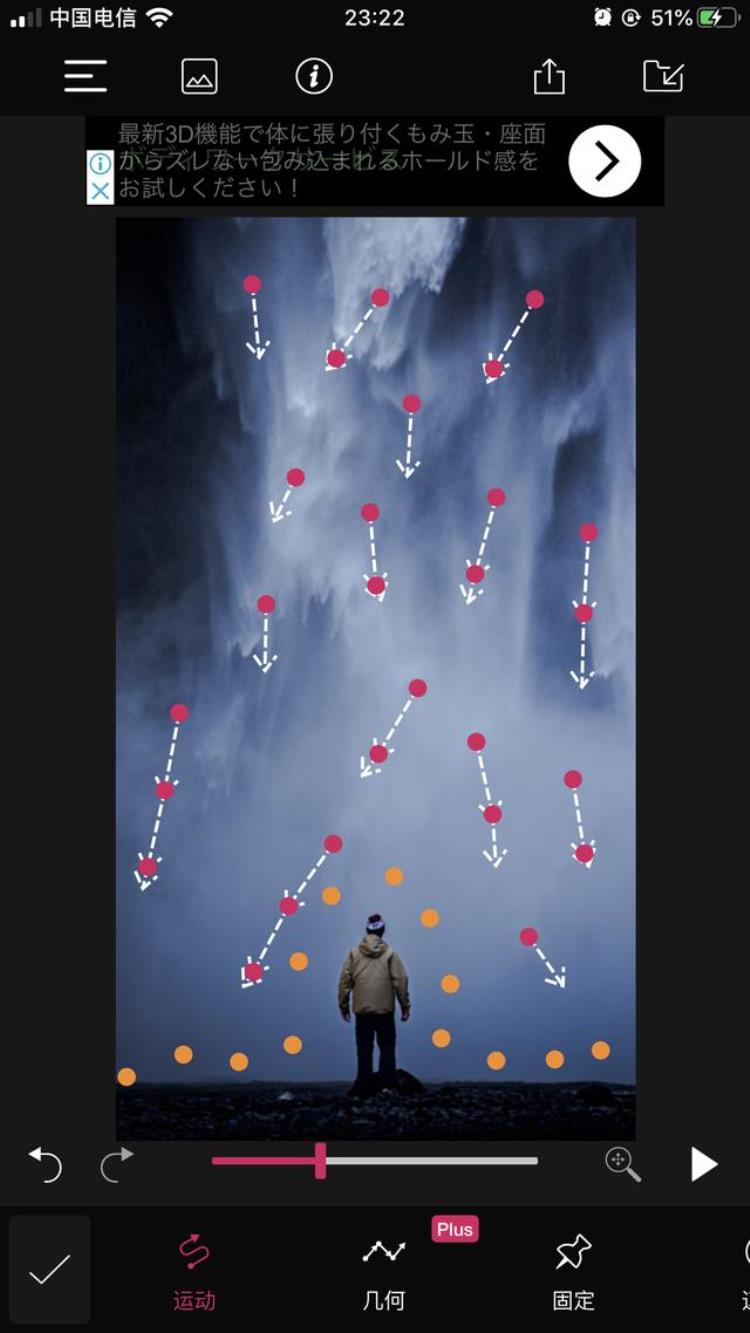
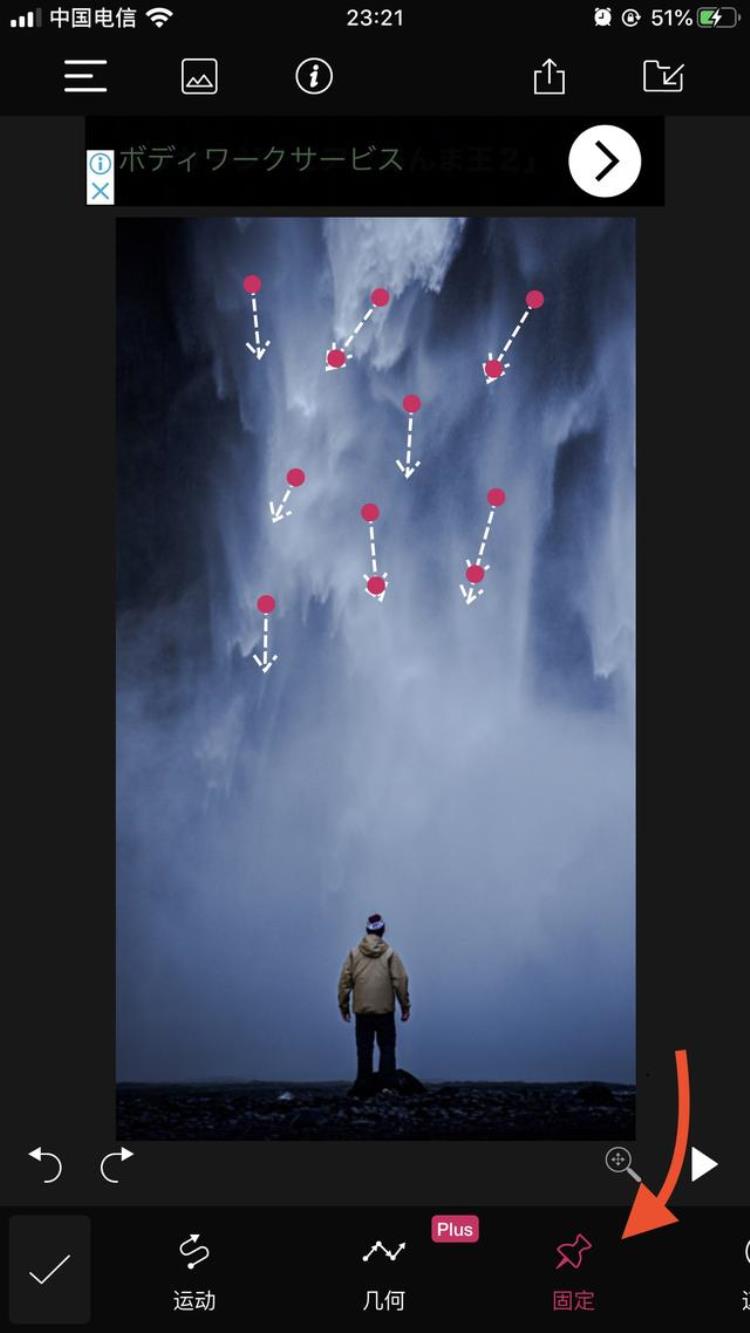
那么我们就需要点击固定选项,将自己相片中想要静止的部分进行勾勒。

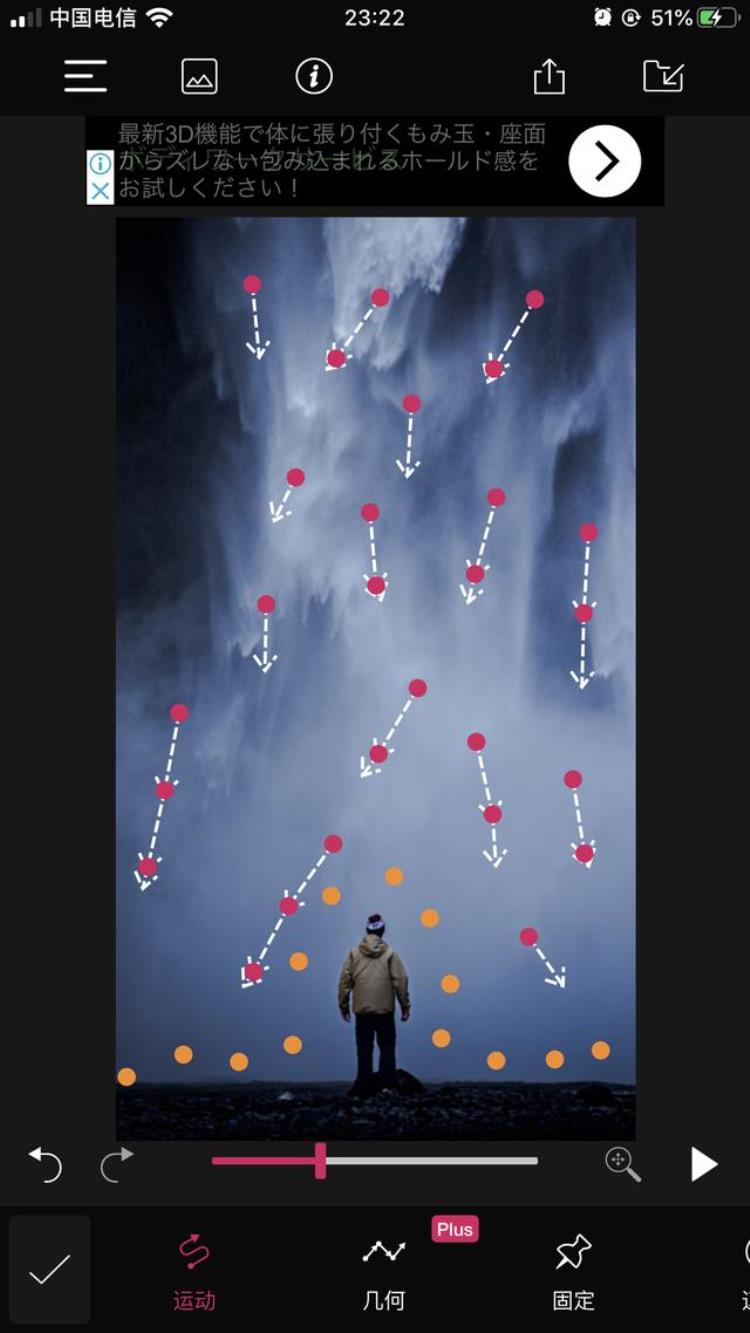
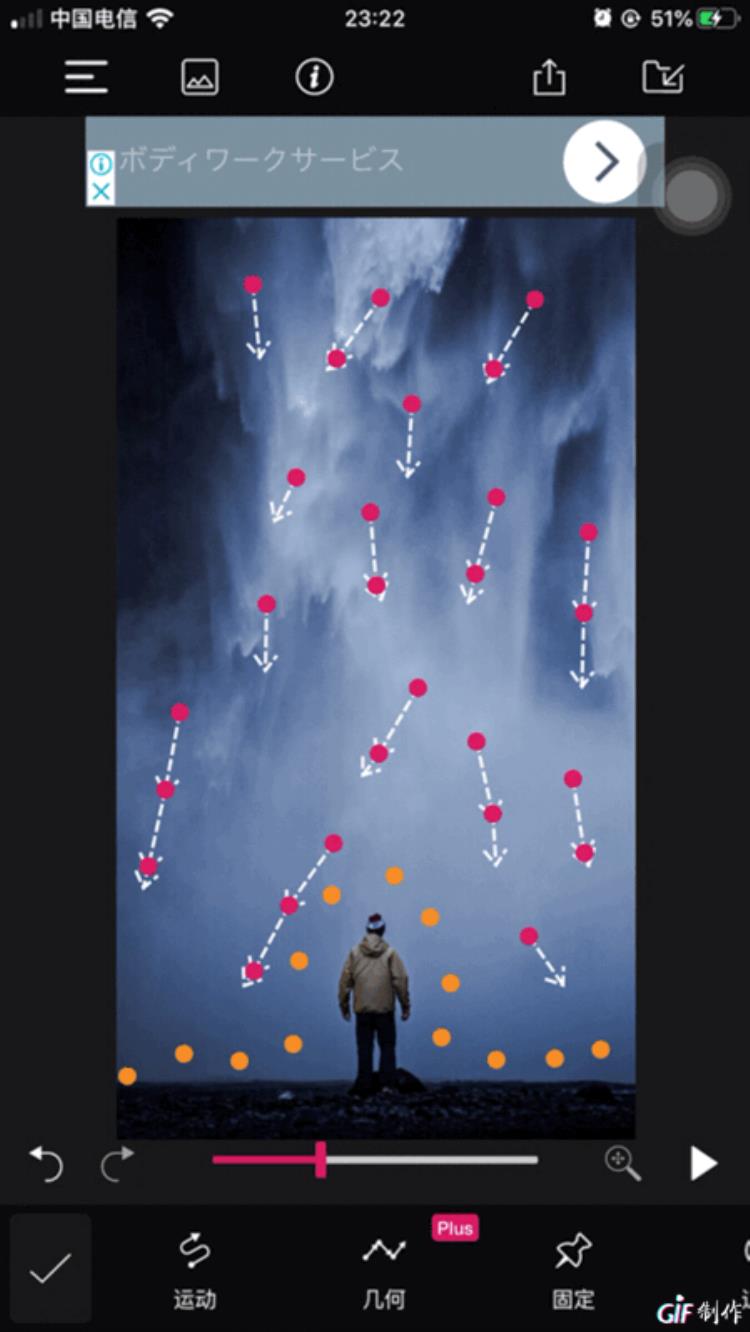
非常的简单易懂,“黄点”即是自己想要固定不动的区域,那么现在我们就可一来看看效果如何。

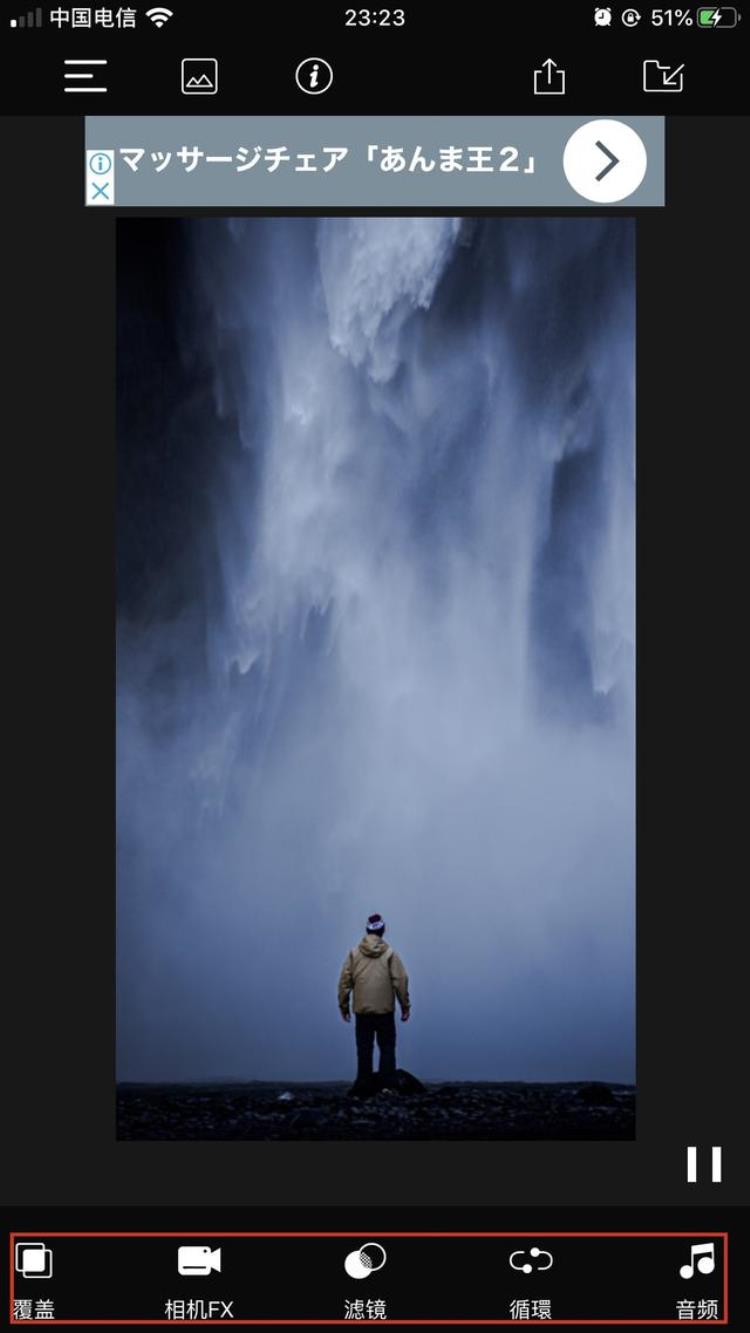
个人感觉这已经是非常的完美了,后续的我们只需要增加一些简单的修饰就可了,PixaMotion 上还有许多附带的功能例如标记、音频、滤镜等功能都是非常的完善。

如果觉得自己修的照片不满意的话,没有关系,多尝试几次就会非常的熟练了。直到自己满意为止,我们就可以选择导出到相册或者分享到朋友圈了。

当然,导出的时候也会有各种画质或者导出类型的选择,这个就看个人需求来选择了。总体来说,一套流程下来操作并使太难,主要还是个人的想法付诸于照片上。动动小手就能够让自己喜欢的图片“活”过来。
当让,应用还是有一定的缺陷,那就是对拍摄的对象有一定的要求,如果说拍摄的是静物等,可能就不会达到想要的效果。如果拍摄的物原本都是在运动当中的,那就可以很好的复原效果了。
这款应用就简单的介绍到这里了
大家对于软件的选择可以是多元的
最终选择适合自己的才是最重要

特别说明
App中包含收费,请理性消费App下载,请自行在软件商店搜索
如果喜欢我的话,请点击“关注”哦

濡備綍璁╃収鐗囪兘鍔ㄨ捣鏉 璁╃収鐗囧姩璧锋潵鐨勬柟娉
1銆侀栧厛灏嗘垜浠鐨勪汉鐗╃礌鏉愭嫋鍏PS杞浠朵腑锛屽嶅埗涓灞傚苟銆愯浆鎹涓烘櫤鑳藉硅薄銆戯紝鍐嶅垏鎹㈠埌銆愰瓟妫掑伐鍏枫戯紝蹇鎹烽敭鏄銆怶銆戯紝鐢ㄦゅ伐鍏烽夊ソ鑳屾櫙锛屾帴鐫鐐瑰嚮椤堕儴鏍忎腑鐨勩愯皟鏁磋竟缂樸戯紝鍐嶅湪寮瑰嚭鐨勫硅瘽妗嗛噷鍕鹃夆滄櫤鑳藉崐寰勨濓紝缁欏畠涓浜涘崐寰勫拰骞虫粦鏁板煎嵆鍙锛岃繖鏍峰氨鑳戒繚璇佹姞鍑烘潵鐨勪汉鐗╄竟缂樻洿鍔犳煍鍜屻
2銆佺劧鍚庣偣鍑籔S杞浠堕《閮ㄨ彍鍗曚腑銆愬弽鍚戙戯紝蹇鎹烽敭鏄銆恈trl+shift+i銆戯紝褰撳弽閫夊ソ浜虹墿鍚庯紝鎴戜滑鍐嶅湪鍥惧眰闈㈡澘閲岀粰姝や汉鐗╁浘灞傛坊鍔犱竴涓钂欑増锛屼簬鏄鎴戜滑灏辨妸浜虹墿鍗曠嫭鎶犲嚭琛琚鏉ヤ簡銆
3銆佹帴涓嬫潵锛屾垜浠灏嗘姞鍑烘潵鐨勪汉鐗╂嫋鎷藉埌鎴戜滑鍙﹀栨壘鐨勪竴寮犺儗鏅閲岋紝杩欐椂鎴戜滑鍙浠ュ厛鎶婁汉鐗╃瓑姣斾緥缂╂斁涓浜涳紝涓烘帴涓嬫潵鐨勬垜浠瑕佸仛鐨勫姩鎬佹晥鏋滀綔鍑嗗囥
4銆佽繖鏃舵垜浠灏卞彲浠ュ紑濮嬪埗浣滃姩鎬佹晥鏋滀簡锛岀偣鍑籔S杞浠堕《閮ㄨ彍鍗曚腑銆愮獥鍙c-銆愭椂闂磋酱銆戯紝鍐嶅湪銆愭椂闂磋酱銆戦潰鏉块噷鐐瑰嚮銆愬垱寤鸿嗛戞椂闂磋酱銆戯紝浼嶅屾煎垱寤哄ソ鍚庣殑瑙嗛戞椂闂磋酱鏁堟灉锛屾ゆ椂鍐嶆妸浜虹墿鍥惧眰銆愯浆鎹涓烘櫤鑳藉硅薄銆戯紝杩欎竴姝ョ殑鎿嶄綔鏄涓轰簡璁╀汉鐗╁湪鏃堕棿杞撮噷杩涜屽ぇ灏忓彉鎹㈡椂涓嶄細鍙戠敓鍙樺舰銆
5銆佸湪鏃堕棿杞撮潰鏉块噷锛屽皢鎸囬拡鎷夊埌鏈寮濮嬬殑浣嶇疆锛屽啀鐐瑰嚮鈥滃彉鎹⑩濆墠闈㈢殑鍏抽敭甯э紝杩欐椂鍊欏氨缁欐渶寮濮嬬殑浜虹墿鎵撲笂浜嗗叧閿甯э紱鍐嶆妸鎸囬拡鎷夊埌鏈鍚庤厰鍐诧紝閫変腑浜虹墿鍥惧眰锛屾寜銆恈trl+t銆戝逛汉鐗╄繘琛岀瓑姣斾緥鏀惧ぇ锛岃繖鏃跺欎綘浼氬彂鐜板湪鏃堕棿杞翠笂鐨勮嚜鍔ㄥ姞涓婁簡涓涓鍏抽敭甯с
6銆佸姩鐢诲叧閿甯у姞濂藉悗锛岀偣鍑籔S杞浠堕《閮ㄨ彍鍗曚腑銆愭枃浠躲-銆愬煎嚭銆-銆愭覆鏌撹嗛戙戯紝鍐嶅脊鍑虹殑瀵硅瘽妗嗕腑锛屽皢鏍煎紡閫夆淗.264鈥濓紝棰勮鹃夆淗D 720P 24鈥濓紝澶у皬閫夆滄枃妗eぇ灏忊濆嵆鍙锛屾渶鍚庣偣鍑烩滄覆鏌撯濓紝鏈缁堝煎嚭鍚庢晥鏋滐紝涓涓鐢≒S璁╅潤鎬佸浘鐗囧仛鎴愮殑鍔ㄦ佽嗛戝氨鍋氬ソ浜嗐

濡備綍璁╁浘鐗囧姩璧锋潵
闂棰樹竴锛氬備綍鎶婇潤姝㈢殑鍥剧墖鍔ㄨ捣鏉ヤ簭姹锛 鍙鐢ㄧ敤鎴鍥捐蒋浠跺皢楦瀛愬崟鐙瑁佸壀涓嬫潵锛岄氳繃鍔ㄧ敾鍒朵綔杞浠跺氨鍙璋ㄧ爜浠ヤ娇楦瀛愬姩璧锋潵浜嗭紝渚嬪傦細flash杞浠讹紝缇庡浘gif绛
闂棰樹簩锛歱remiere涓鎬庝箞浣垮浘鐗囧姩璧锋潵 1銆佸湪PR涓瀵煎叆鍥剧墖绱犳潗锛屾坊鍔犲埌杞ㄩ亾涓娿
2銆佸湪涓婇潰鐐--鈥滄晥鏋溾濇寜閽銆
3銆佹妸鍏夋爣绉诲埌瑕佸姞杩愬姩鏁堟灉鐨勪綅缃锛岀偣娣诲姞鍏抽敭甯с
4銆佸湪鏁堟灉鎺т欢闈㈡澘閲岄潰--鈥滆嗛戞晥鏋溾---杩愬姩鈥溿
4銆佸光濅綅缃鈥滐紝鈥濈缉鏀锯溾濇棆杞鈥滅瓑杩涜岃剧疆銆
5銆佽剧疆濂戒簡锛屽浘鐗囧氨杩愬姩璧锋潵浜嗐
闂棰樹笁锛氬仛骞荤伅鐗囨椂,鎬庢牱鎵嶈兘浣垮浘鐗囧姩璧锋潵? 棣栧厛鐢ㄩ紶鏍囩殑鍙抽敭閫夋嫨浣犳兂鍔ㄧ殑鍥剧墖,鍦ㄧ劧鍚庡脊鍑虹殑蹇鎹疯彍鍗曚腑閫夋嫨鑷瀹氫箟鍔ㄧ敾鎸夐挳.鍦ㄦ柊寮瑰嚭鐨勯夐」鍗′腑,閫夋嫨浣犳墍鎯崇殑鍔ㄤ綔-->鍗冲彲!PS:鏌愪簺鐗堟湰杩樺彲浠ョ珛鍗崇湅鍒版晥鏋,濡侽FFICE2003.
闂棰樺洓锛氬備綍璁╀腑鐨勬枃瀛楀浘鐗囬兘鑳藉姩璧锋潵鐨勬搷浣滄柟娉 寤鸿涓嬭浇涓缇庡浘绉绉锛岄噷闈㈠寘鍚浜嗗姩鎬佹枃瀛楀晩銆佹姞鍥惧晩绛夌瓑寰堝氬姛鑳姐
闂棰樹簲锛氱敤photoshop鎬庢牱璁╁浘鐗囧姩璧锋潵? 棣栭 浣犲繀椤讳細photoshop锛岀劧鍚 鎵撳紑 绐楁埛鑿滃崟鈥曞姩鐢烩曠劧鍚庝綘灏卞彲浠ュ湪閲岄潰 鍋氶攢鏅屼粩涓浜 gif 鏁堟灉鐨 闂鍥 銆傘傘
闂棰樺叚锛氭庢牱鍦≒PT涓浣垮浘鐗囧姩璧锋潵 鐢ㄨ嚜瀹氫箟鍔ㄧ敾灏卞彲浠ュ疄鐜帮紝閫変腑鍥剧墖锛岀劧鍚庡够鐏鐗囪捐-鑷瀹氫箟鍔ㄧ敾锛屽湪鏁堟灉閲岄潰閫夛紝涓鑸鏄痺ord2003鐨勮瘽锛屼細鍦ㄥ彸闈㈡湁涓瀵瑰簲鐨勭獥鍙o紝鍘婚変綘瑕佺殑椋炲叆鎴栬呮贰鍏ユ贰鍑烘晥鏋滃氨鍙浠ュ疄鐜颁簡锛岃嚜宸辨懜绱涓涓嬨
闂棰樹竷锛歝ss3,鎬庝箞璁╁浘鐗囪嚜鍔ㄥ姩璧锋潵锛 涓嬮潰鏄涓涓渚嬪瓙锛屽叿浣撶殑闇瑕佷綘鑷宸辨參鎱㈠︿範銆
div{width:100px;height:100px;background:red;position:relative;animation:myfirst 5s linear 2s infinite alternate;/* Firefox: */-moz-animation:myfirst 5s linear 2s infinite alternate;/* Safari and Chrome: */-webkit-animation:myfirst 5s linear 2s infinite alternate;/* Opera: */-o-animation:myfirst 5s linear 2s infinite alternate;[email protected] myfirst{0% {background:red; left:0px; top:0px;}25% {background:yellow; left:200px; top:0px;}50% {background:blue; left:200px; top:200px;}75% {background:green; left:0px; top:200px;}100% {background:red; left:0px; top:0px;}}@-moz-keyframes myfirst /* Firefox */{0% {background:red; left:0px; top:0px;}25% {background:yellow; left:200px; top:0px;}50% {background:blue; left:200px; top:200px;}75% {background:green; left:0px; top:200px;}100% {background:red; left:0px; top:0px;}}@-webkit-keyframes myfirst /* Safari and Chrome */{0% {background:red; left:0px; top:0px;}25% {background:yellow; left:200px; top:0px;}50% {background:blue; left:200px; top:200px;}75% {background:green; left:0px; top:200px;}100% {background:red; left:0px; top:0px;}}@-o-keyframes myfirst /* Opera */{0% {background:red; left:0px; top:0px;}25% {background:yellow; left:200px; top:0px;}50% {background:blue; left:200px; top:200px;}75% {background:green; left:0px; top:200px;}100% {background:red; left:0px; top:0px;}}&l......>>
闂棰樺叓锛氬備綍杩愮敤浼氬0浼氬奖灏嗛潤鎬佺殑鍥剧墖鍔ㄨ捣鏉 浣犲彸閿鑷瀹氫箟璺寰 鎯虫庝箞鍔ㄥ氨鎬庝箞鍔锛屼笉杩囪繖鏄疿6浠ヤ笂鐨勭増鏈锛 鍏朵粬鐨勭増鏈涓鑸鏄閫氳繃鐢讳腑鐢绘护闀滄潵瀹炵幇鐨勶紝鑷瀹氫箟X Y Z 涓変釜鑺傜偣 鐔熺粌涓 灏辫兘鍋氬嚭寰堝ソ鐨勬晥鏋滀簡锛
闂棰樹節锛氬備綍璁╁浘鐗囦腑鐨勫厓绱犲姩璧锋潵 鍏堢敤PS鎶婄嫍浠庣敾闈涓鍒嗙诲嚭鏉ワ紝鍒朵綔涓や釜鍏冪礌鍒嗗埆淇濆瓨涓簀pg鏍煎紡锛堣儗鏅锛夊拰png鏍煎紡锛堢嫍锛夛紝鐒跺悗鍐嶅湪FLASH涓鍒嗗埆寤轰袱涓鍥惧眰灏卞彲浠ヤ簡
闂棰樺崄锛氭庝箞浣垮浘鐗囧姩璧锋潵锛 灏嗙収鐗囨斁鍏ヨ嗛戣建涓婏紝鐒跺悗鐐瑰嚮鎾鏀撅紝瀹冨氨鍔ㄨ捣鏉ヤ簡銆傛兂瑕佹洿绮惧僵涓鐐癸紝鍙浠ュ湪鍥剧墖涔嬮棿锛屾彃鍏ヨ浆鍦猴紝璁╁浘鐗囦箣闂磋繃娓℃洿婕備寒銆傛兂瑕佸皢鍏舵垚涓哄崟鐙鐨勮嗛戯紝鍙浠ユ斁鍒板叾浠栨挱鏀惧櫒閲屾挱鏀撅紝灏 鍒嗕韩鈥曗曞垱寤鸿嗛戞枃浠讹紝閫変竴绉嶆牸寮忥紝缁忚繃娓叉煋鍚庡氨琛屼簡銆


 PixaMotion
PixaMotion